Kutatás, Elemzés
Összegyűjtöttük az ügyfél által kitűzött célokat és a futó oldal felhasználói viselkedésének információi alapján levontuk a következtetéseket. Felállítottunk egy követelménylistát, mely alapján újraterveztük a jelenlegi webáruházat.
A felhasználói felület létrehozása során különös figyelmet fordítottunk a kapott arculati kézikönyv szabályaira. Valamint a célcsoport és a forgalmazott termékek jegyeire (fiatalos, lendületes, csúcsminőségű, minimalista, technológiai).

Mobile Service Atlas
Mobile verzióban az oldal azonosítja a telefonod típusát és párosítja hozzá a megfelelő releváns termékkategória oldalt. A látogatók előszeretettel használják a funkciót, mely magas konverzióval bír.
Kérdés:
A Desktop verzióban hogyan tudunk személyre szabott ajánlatokat adni a látogatóknak?
Regisztrálja készülékét két lépésben és saját fiókjában mindig az eszközéhez illő termékeket éri el.
Navigációs menü
A régi verzióban a menü bal oldali klasszikus oszlopos elrendezésben működött. Elemzésünk során megfigyeltük, hogy a navigációs menü használata nagyon körülményes volt és sok visszafordulást eredményezett. Ennek okán az amúgy is nagy szortimenttel rendelkező webshop termékei között elveszett a felhasználó. Egy ragadó megamenüre cseréltük, melyet az oldal bármely pontjáról elér a látogató.
Emellett a megoldás lehetővé tette a termékek párhuzamos kategorizálásának vizualizálását.

Reszponzivitás hiánya

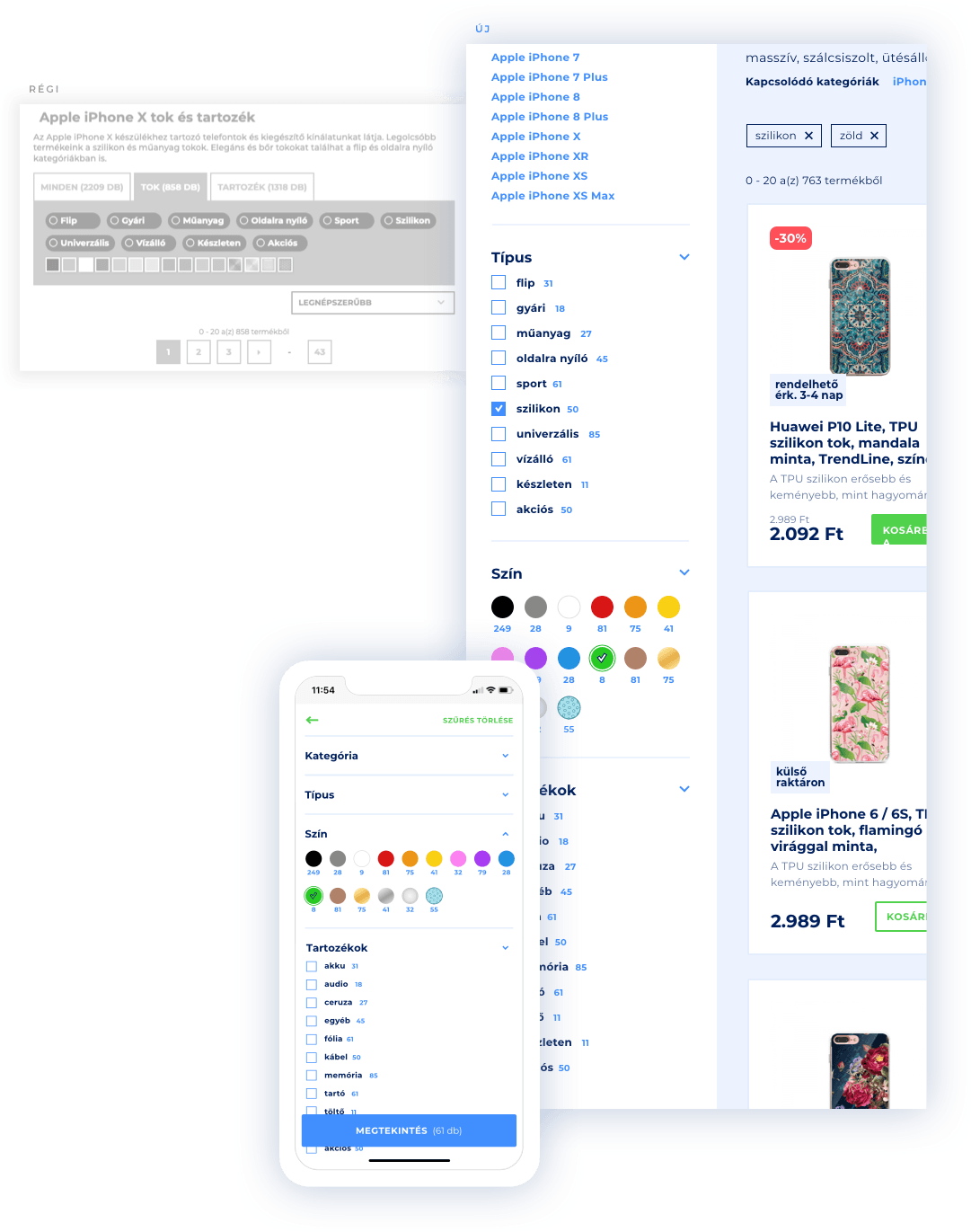
Termékszűrés és rendezés
Az egyes termékkategória lista oldalain több 100 termék is listázásra kerül. A régi verzió terméklista oldalán nem voltak kellően vizualizálva a termékszűrő és rendező funkciók.
Kiemelt fontossággal bírt tervezésünk során a mobil verzió használhatóságának szerepe, mivel ha a látogató elvész a kínálatban elhagyja az oldalt. Nem kényszeríthetjük a látogatót arra, hogy hosszasan görgessen és közben fejben tartsa a saját termékpreferenciáit.

Lendületes Visual Design




Mobile layout-ok




Egyedi Illusztrációk

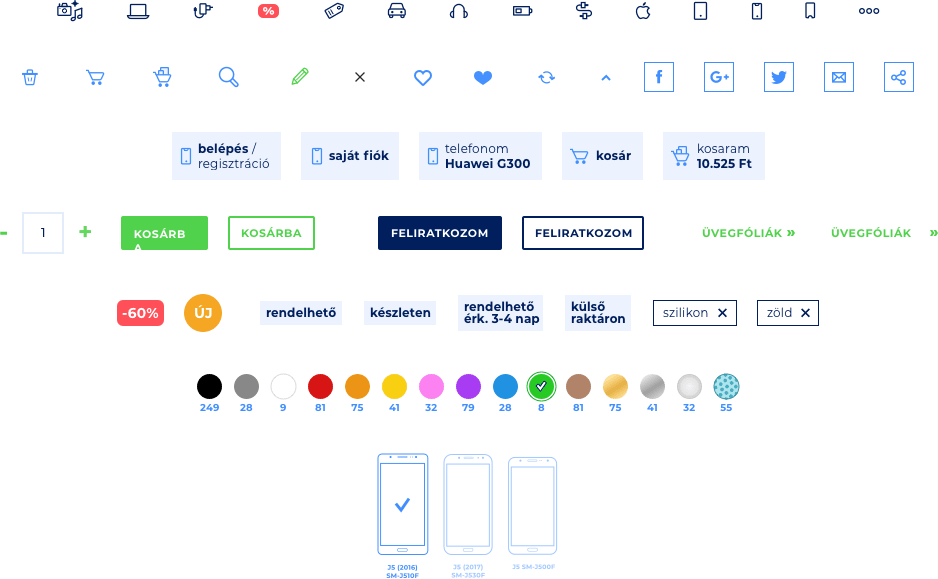
Kidolgozott UI elemek